강의에서도 언급되었 듯이 offset이 미지정된 position : fixed의 코드가 누락되지 않았지만 노출되지 않았습니다.
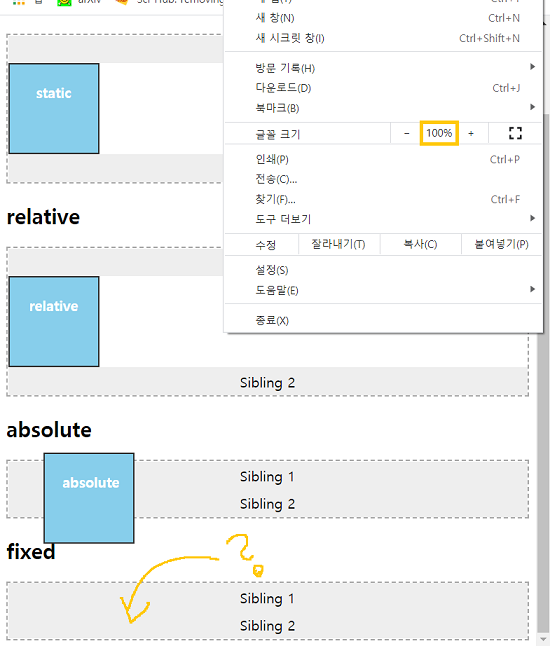
그러나 화면 크기를 80%로 줄이면 나타났었죠.
그 이유를 요리조리 생각해 보아도 이해가 가지 않습니다.
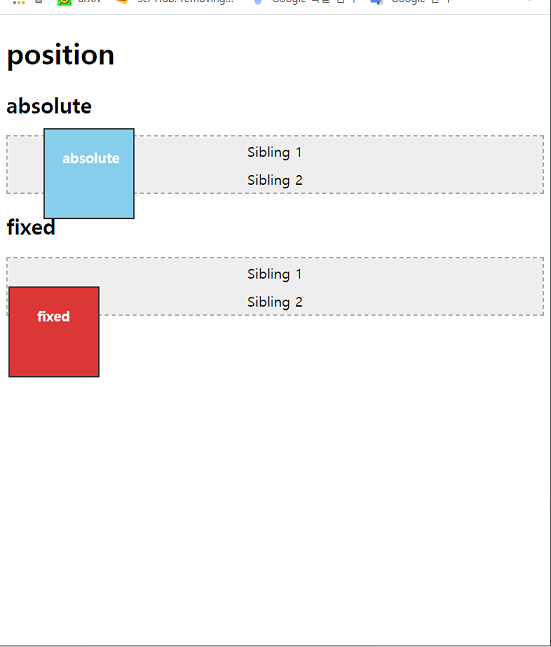
아래는 화면 100%로 설정되었을 경우 입니다. 단순히 강의에 있던 4개의 목록 중에 2개만 남겼습니다.
position : fixed의 offset은 미지정되어 있습니다. 이때에는 Sibling 2에 걸쳐져 있습니다.
따라서 목록이 늘어나도 Sibling 2에 똑같이 걸쳐 있을 것이라 생각하였습니다.
아래는 똑같은 화면 100% 상태이지만,
스크롤을 맨 아래로 내린 상태에서 Sibling 2에는 붉은 상자 부분을 찾을 수 없었습니다.
왜 offset을 미지정한 fixed에서는 붉은 상자가, 아니 부분이라도 보이지 않을까요??
화면상 overflow 영향이 있는 문제인지 뭔지 아직 잘 모르겠네요...
※ 여러 값으로 실습하다가 알게 되었는데요.
Offset 지정할 때 우선 순위가 있는거 같더라고요.
모든 방향에 좌표값이 있을 때, Top, Left 값만 인식을 하더라고요.


comment